Trong bài học này chúng ta sẽ khám phá một chút về text layer cũng như chức năng free transform trong PS. Như mọi khi đây là hai hình ảnh của bài:
Hình 1, Hình 2
Background color & Foreground color:
Ở góc dưới cùng của thanh công cụ, các bạn sẽ để ý thấy biểu tượng hai hình vuông chồng lên nhau:
Trong PS, hình vuông ở trên biểu thị màu foreground, hình vuông ở biểu thị màu background. Theo mặc định, màu foreground là đen, background là trắng. Bạn có thể dùng phím tắt D bất cứ lúc nào để chuyển màu foreground và background về mặc định.
Nói nôm na, màu background tức là màu nền, màu foreground sẽ là màu mà các công cụ sử dụng (chẳng hạn foreground màu đen thì vẽ brush, text, shape… sẽ là màu đen – dĩ nhiên bạn luôn có thể đổi màu bất cứ lúc nào bạn muốn)
Fill & Color
Giờ hãy mở hình 1 của bài ra, chúng ta có hai chú chó xinh xắn:

Ctrl + Shift + N để tạo một layer mới, tên tùy ý. Sử dụng công cụ Marquee tạo một vùng chọn hình chữ nhật như hình dưới, đừng lo về vị trí của nó.

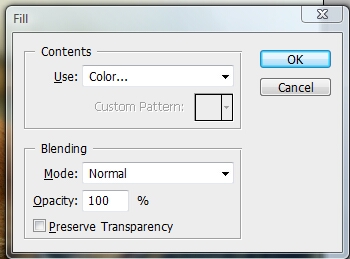
Giờ chúng ta sẽ fill vùng chọn này. Khái niệm fill có nghĩa tô tòan bộ các pixel nằm trong vùng chọn với một màu nào đó. Có hai cách để fill, cách thứ nhất vào Edit -> Fill hoặc phím tắt Shift + F5 để ra bảng tùy chọn cho fill. Trong mục Use, bạn sẽ thấy là có khá nhiều lựa chọn khác nhau, cho bài này chúgn ta sẽ chọn color:

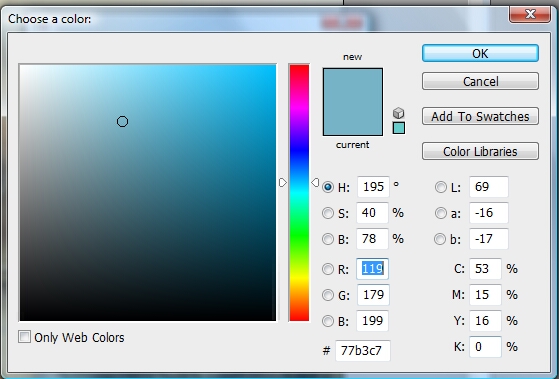
Một khi bạn chọn Color, thêm một bảng nữa sẽ xuất hiện, chớ chùn bước =). Bảng này gọi là bảng chọn màu (Color picker), và bạn sẽ phải dành một khoảng thời gian không nhỏ trong bảng này nếu muốn trở thành một designer:

Bằng kéo trỏ chuột trong dải phổ màu và ô vuông chọn màu bạn có thể chọn ra màu ưng ý của mình. Bạn sẽ thấy trong bảng này có vô số thông số khác nhau và chúng sẽ thay đổi khi bạn kéo chuột đổi màu mới. Đó là những thông số của các chế độ màu khác nhau như RGB, Lab hay CMYK. Hiện giờ chúng ta không cần đi sâu vào chúng quá.
Ở dưới cùng của bảng, chỗ dấu # có một dãy gồm 6 kí tự. Đây được gọi là mã màu (color code). Mã màu thay đổi khi bạn kéo chuột đổi màu. Ngược lại, nếu bạn dùng bạn phím type mã màu vào ô này, sẽ cho ra màu tương ứng với mã đó.
Từ nay tôi sẽ bắt đầu sử dụng mã màu trong các bài học. Trong trường hợp này chúng ta dùng màu như hình minh họa trên, mã là #77b3c7.
Nếu bạn không muốn phải đi qua hai, ba bảng tùy chọn để fill màu, chỉ cần đơn giản là double click vào ô vuông màu foreground ở phía dưới của thanh công cụ, bảng color picker sẽ tự động hiện ra. Khi bạn ấn OK sẽ thấy màu của foreground thay đổi thành màu bạn vừa chọn. Lúc này chỉ cần dùng phím tắt Alt + Backspace, PS sẽ tự động fill vùng chọn với màu foreground của bạn.

Bạn có thể thấy là tòan bộ vùng chọn đã được fill bởi màu ta vừa chọn. Nếu như không có vùng chọn, sử dụng fill sẽ tô màu lên tòan bộ layer.
Ctrl + Shift + N để tạo một layer mới, tên tùy ý. Nếu bạn vẫn đang giữ vùng chọn hình chữ nhật như trên hãy dùng Ctrl + D bỏ vùng chọn đó đi (thực ra không cần thiết phải làm thế, nhưng vì mục đích bài học). Trong lúc đang ở trên layer mới này, giữ Ctrl và click chuột vào layer ở ngay bên dưới nó. Giữ Ctrl và click chuột vào một layer sẽ tạo vùng chọn quanh tất cả các pixel có trong layer đó. Đây là một thủ thuật nho nhỏ nhưng cực kì tiện dụng và chúng ta sẽ sử dụng nó rất nhiều từ nay về sau.
Bằng cách này chúng ta có được một vùng chọn hòan toàn tương ứng với hình chữ nhật màu xanh chúng ta vừa tạo ở layer dưới. Giờ fill vùng chọn mới này với màu #c1c2c2
Vẫn giữ nguyên vùng chọn, vào Select -> Modify -> Contract và điền thông số 7 pixel ấn OK. Lựa chọn này sẽ thu nhỏ vùng chọn của chúng ta 7 px từ mép tính vào.

Bây giờ hãy ấn nút Delete để xóa tòan bộ các pixel trong vùng chọn đó:

Chúng ta vừa tạo ra một dải chữ nhật màu xanh có viền xám chỉ bằng vùng chọn và fill color rất đơn giản =)
Giới thiệu: Type tool
Click vào icon
Nếu nhìn lên thanh công cụ, các bạn sẽ thấy là công cụ type cũng giông như một chương trình soạn thảo văn bản nho nhỏ vậy. Không có gì là quá khó hiểu ở đây cả. Các bạn có thể chọn font, style, size, màu chữ… etc.
Ở đây tôi sử dụng font Giddyup Std các bạn có thể tìm thấy font này trên Dafont.com, màu text tôi chọn là #ac8f1c.
Khi sử dụng Type tool sẽ tự động tạo ra một layer mới riêng. Bạn có thể sử dụng move tool (V) và chỉnh font text cho đến khi vừa lọt vào trong dải chữ nhật màu xanh chúng ta tạo ra ở trên:

Giới thiệu: Custom Shape tool
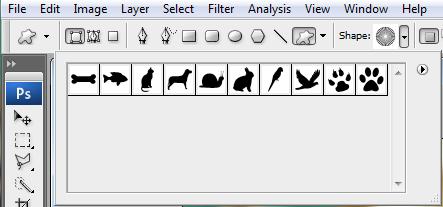
Click vào icon

Nếu click vào hình tròn có hình tam giác bên trong, bạn có thể chọn load các bộ shape có sẵn, trong bài chúng ta chọn Animals. Chọn shape hình móng vuốt rồi kéo và thả chuột trên văn bản ảnh để vẽ. Shape sẽ tự động có màu của foreground nên hãy ấn D để foreground trở về mặc đình màu đen. Khi kéo chuột giữ phím Shift để giữ nguyên tỉ lệ dài rộng của shape.

Các bạn có thể thấy là Shape tool cũng tự động tạo ra layer của riêng nó. Bây giờ hãy click vào icon hình con mắt trong bảng layer của hình nền (Background) để tạm giấu nó đi. Vào menu của bảng layer chọn Merge Visible hoặc phím tắt Shift + Ctrl + E. Lựa chọn này sẽ merge tất cả các layer với nhau, trừ những layer được giấu đi, trong trường hợp này là hình nền.
Hãy cho layer background hiện trở lại.
Free Transform
Sở dĩ chúng ta phải merge các layer trên là để có thể áp dụng free transform cho chúng. Để Free transform một layer, chọn layer đó và vào Edit -> Free transform hay phím tắt Ctrl + T đây cũng là một chức năng chúng ta sẽ sử dụng rất nhiều từ nay về sau.

Lúc này bạn có thể dùng các điểm mốc (node), tức là các ô vuông nhỏ ngòai viền để kéo chỉnh tùy ý kích cỡ của hình. Trong trường hợp này chúng ta chỉ cần kéo dài nó ra một chút theo bề ngang. Nếu trỏ chuột ra ngòai của các góc, bạn sẽ thấy con trỏ chuyển hình mũi tên hai chiều gập. Lúc đó bạn có thể click để xoay layer quanh trục tâm là hình tròn có dấu + ở giữa. Khi đã hài lòng, ấn Enter.

Giờ chọn move tool (phím tắt V) kéo hình dải chữ của chúng ta ra góc dưới, bên trái:

Project time!
Bây giờ chúng ta sẽ sử dụng những gì đã học để thực hiện một design nho nhỏ. Vào File -> New hoặc phím tắt Ctrl + N để tạo một văn bản ảnh mới. Hãy tạo một ảnh với cỡ 500 x 500 px, tạm gọi là “Black Cat Design” . Màu nền gì không quan trọng, nhưng để cho rõ ràng tôi đã fill tòan bộ background với màu đen:

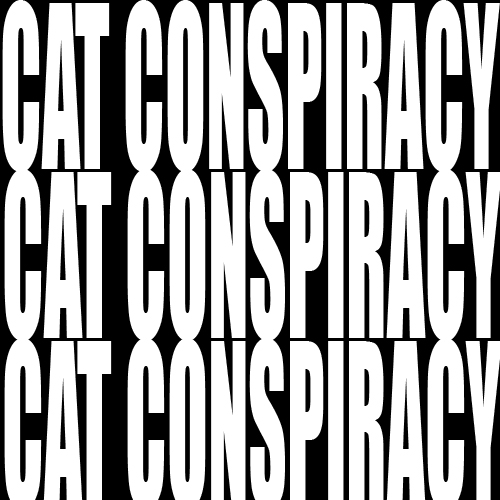
Sử dụng Type tool (T) và font Impact có kèm sẵn trong PS, tôi type ra dòng text màu trắng chẳng hạn như hình dưới:

Mỗi khi bạn sử dụng Type tool để tạo text, text sẽ tự động xuất hiên trên một layer mới. Text layer đặc biệt hơn các layer bình thường một chút. Ban có thể double click vào hình chữ T trong bảng layer bất cứ lúc nào để edit text. Và ngòai ra, bạn còn có thể phóng to text layer đến mấy chữ cũng sẽ không bị mất nét, do text vốn dựa trên vector chứ không phải là pixel.
Hãy dùng Ctrl + T vào free transform kéo chỉnh cho dòng “Cat conspiracy” bự ra như hình dưới. Khi hài lòng ấn Enter để thực hiện.

Copy Layer
Có nhiều cách để copy một layer. Bạn có thể click chuột phải vào layer cần copy trong bảng layer chọn Duplicate Layer. Hoặc ấn Ctrl + J để copy layer mà bạn đang chọn. Hoặc dùng move tool (V) vừa giữ phím Alt vừa kéo chuột trên văn bản ảnh. Dù dùng cách nào hãy ghi nhớ lấy cách mà bạn ưa thích, bản thân tôi hay dùng tổ hợp phím Ctrl + J.
Hãy copy text layer của chúng ta ra làm 3 và dùng move tool để sắp đặt.

Bây giờ là lúc sử đụng đến hình ảnh thứ hai của bài học. Ở trên đầu tôi có link một tấm ảnh đàn mèo khá là bự. Hãy mở ảnh đó trong PS. Bạn có thể vào Select -> All (Ctrl + A), rồi Edit -> Copy (Ctrl + C), sau đó chuyển qua văn bản ảnh “Black Cat Design” của chúng ta và Edit -> Paste (Ctrl + V) hệt như copy một đoạn text từ văn bản này sang văn bản kia vậy.
Một cách nữa đó là chỉ cần dùng move tool kéo ảnh đàn mèo vào trong văn bản “Black Cat Design”
Dù dùng cách nào, lúc này ảnh đàn mèo đã xuất hiện trong design của chúng ta dưới dạng một layer mới:

Có một vấn đề đó là size ảnh quá lớn. dùng free transform Ctrl + T để kéo nhỏ layer mèo này lại. Do hình quá lớn nên có thể bạn phải zoom ra thật xa mới thấy được các đểm mốc để kéo. Khi kéo chuột nhớ giữ phím Shift để giữ nguyên tỉ lệ dài rộng. Bạn có thể giữ thêm phím Alt để kéo vào trong cho dễ hơn, nếu muốn.
Khi đàn mèo đã vừa gọn trong văn bản ảnh, ấn Enter.

Lúc này, để cho mọi vệc dễ dàng hơn, hãy merge 3 layer text lại với nhau và kéo chúng lên trên. Một khi đã merge 3 layer text lại thành một layer duy nhất, giữ phím Ctrl + click vào layer mới này để tạo vùng chọn quanh tất cả các pixel trong layer đó. Một khi đã có vùng chọn này, bạn có thể giấu layer text hay xóa nó đi nếu muốn.
Ấn Ctrl + Shift + I để đảo vùng chọn.

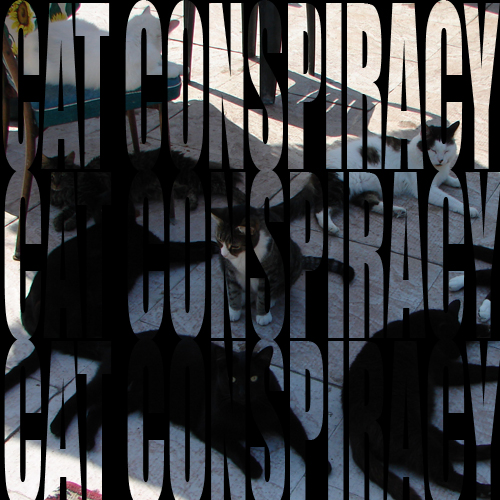
Bước cuối cùng là fill vùng chọn với màu đen. Ctrl + D để bỏ vùng chọn. Kết quả là chúng ta có một design khá thú vị:














 Từ Khóa:
Từ Khóa: 


0 nhận xét:
Đăng nhận xét