1.Mở bức hình ra trong PTS

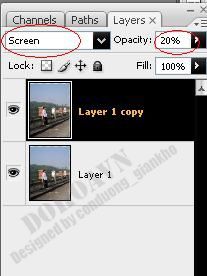
2.Nhân đôi layer gốc lên, chọn chế độ hòa trộn Screen cho layer này , giảm opacity = 20%

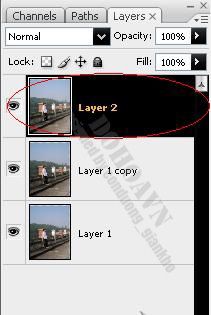
3.Nhấn Ctrl + Shift + Alt + E để tạo layer tổng hợp

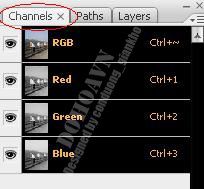
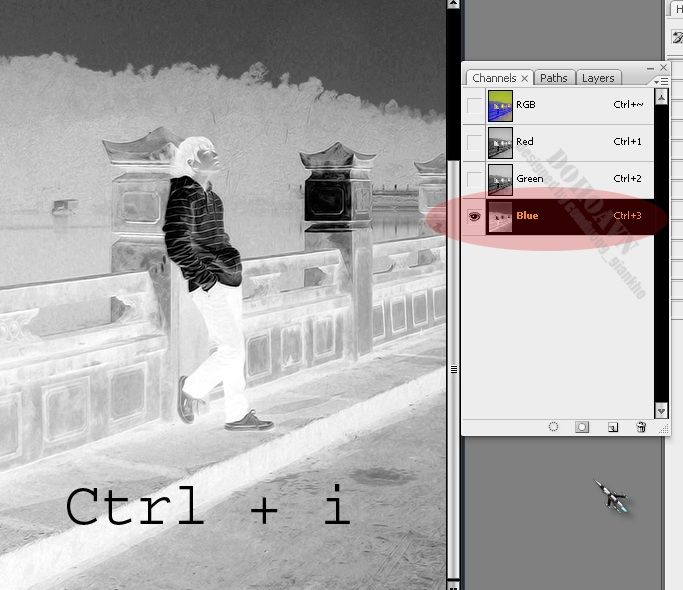
4.Chọn thẻ Channels

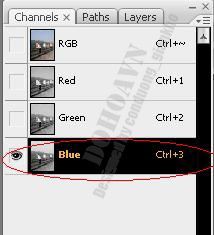
Chọn kênh blue

Nhấn Ctrl + i
| Hình đã được tự động thu nhỏ về 800x600 pixel. Click vào đây để xem kích thước thật của hình là 683x590 pixel |

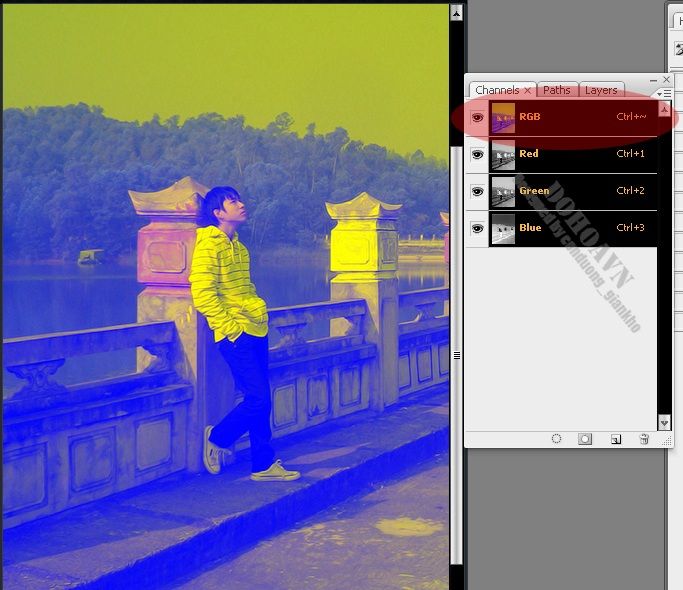
Sau đó chọn lại kênh RGB
| Hình đã được tự động thu nhỏ về 800x600 pixel. Click vào đây để xem kích thước thật của hình là 683x590 pixel |

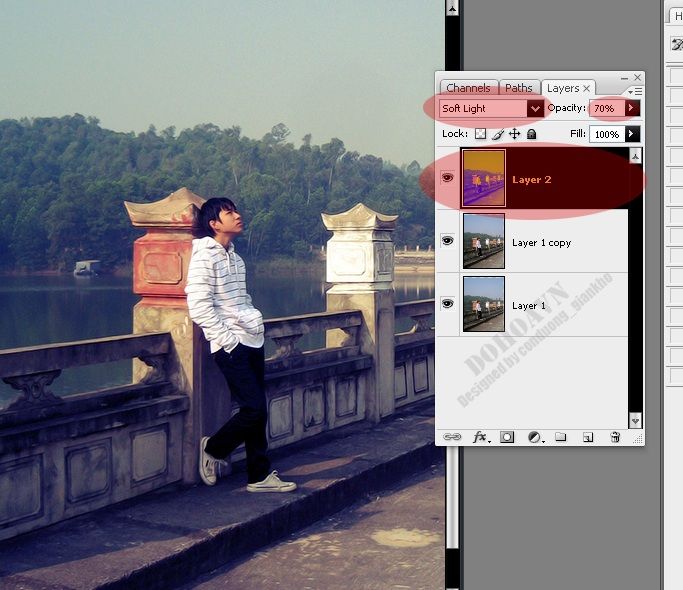
5.Chọn lại thẻ layer _____chọn chế độ hòa trộn soft light cho layer này, opacity = 70%
| Hình đã được tự động thu nhỏ về 800x600 pixel. Click vào đây để xem kích thước thật của hình là 683x590 pixel |

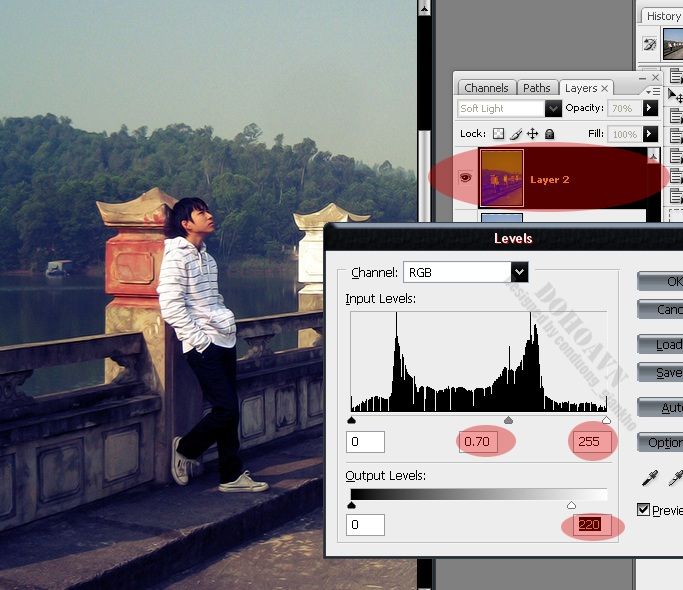
6.Vẫn trên layer đó,Nhấn Ctrl + L ______ Chỉnh thông số như hình
| Hình đã được tự động thu nhỏ về 800x600 pixel. Click vào đây để xem kích thước thật của hình là 683x590 pixel |

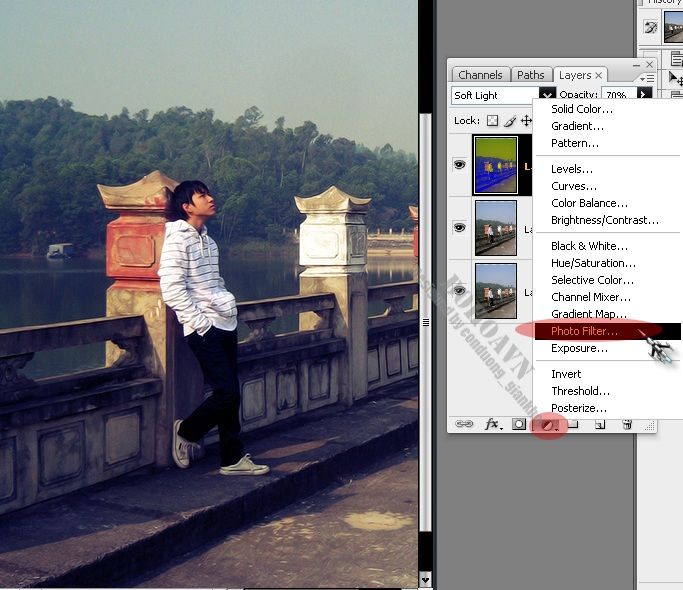
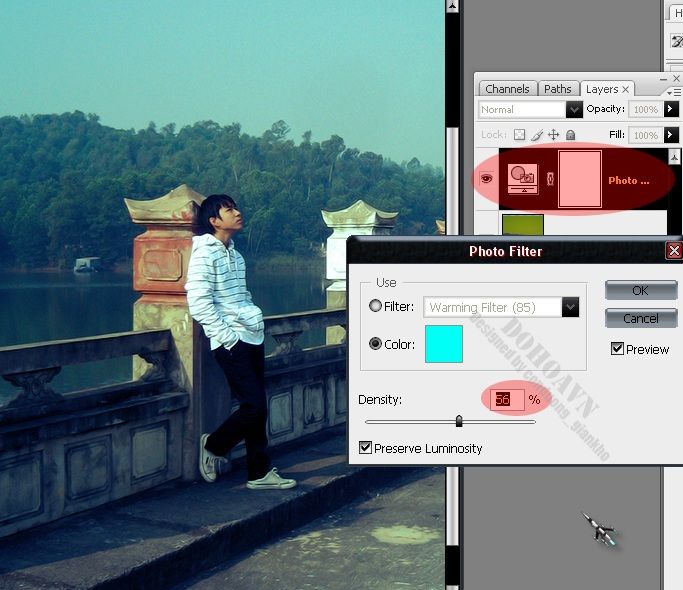
7.Tạo 1 lớp Photo Filter________Chọn mã màu là 00fff6 _______chỉnh thông số theo hình _________ Phần blend cơ bản ban đầu để tạo màu đến đây là xong
| Hình đã được tự động thu nhỏ về 800x600 pixel. Click vào đây để xem kích thước thật của hình là 683x590 pixel |

| Hình đã được tự động thu nhỏ về 800x600 pixel. Click vào đây để xem kích thước thật của hình là 683x590 pixel |

8. Tiếp theo ta tạo phần quần sáng
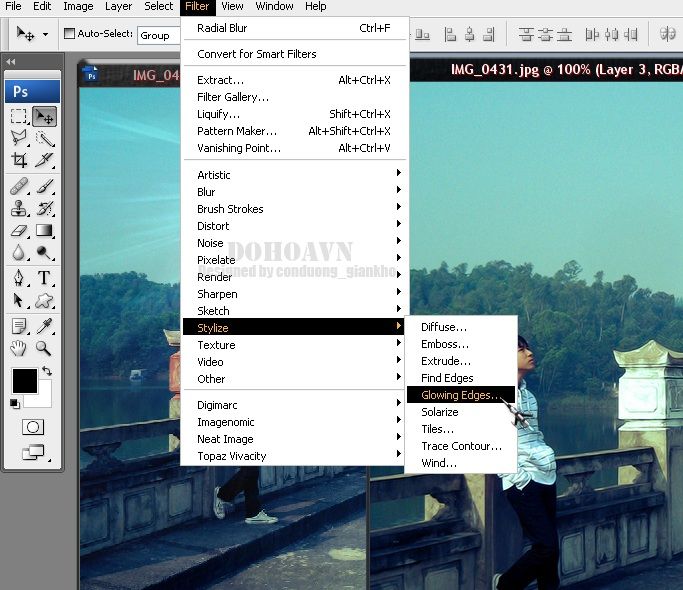
Nhấn Ctrl + Shift + Alt + E để tạo layer tổng hợp ______Tại layer này chọn Filter/stylize/Glowing Edges
| Hình đã được tự động thu nhỏ về 800x600 pixel. Click vào đây để xem kích thước thật của hình là 683x590 pixel |

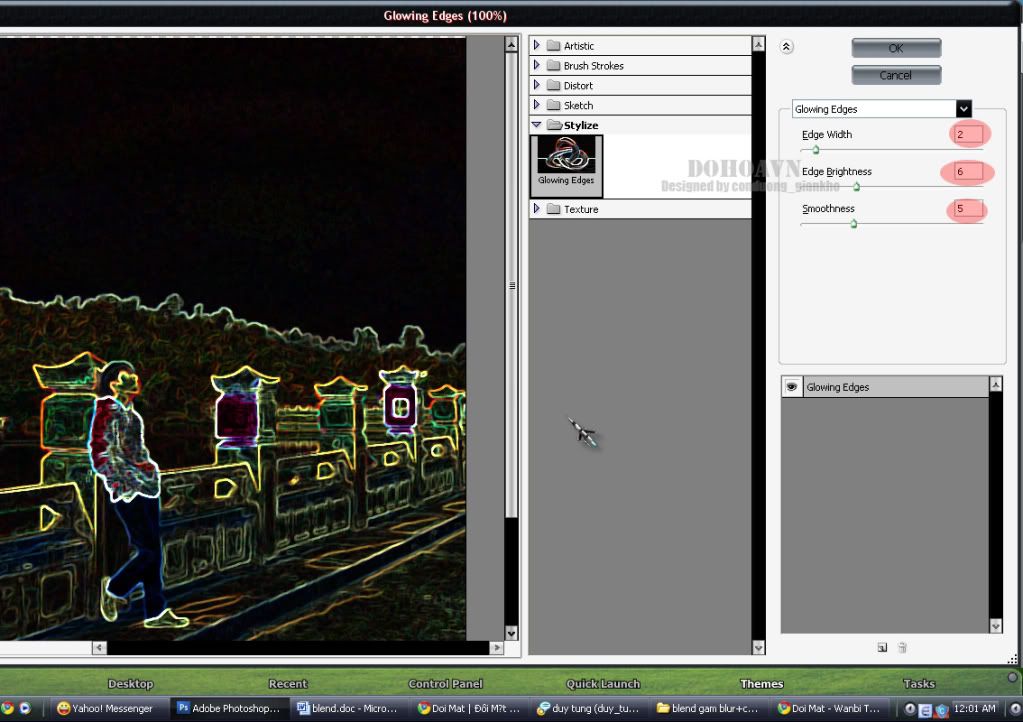
Chỉnh thông số theo hình
| Hình đã được tự động thu nhỏ về 800x600 pixel. Click vào đây để xem kích thước thật của hình là 1023x722 pixel |

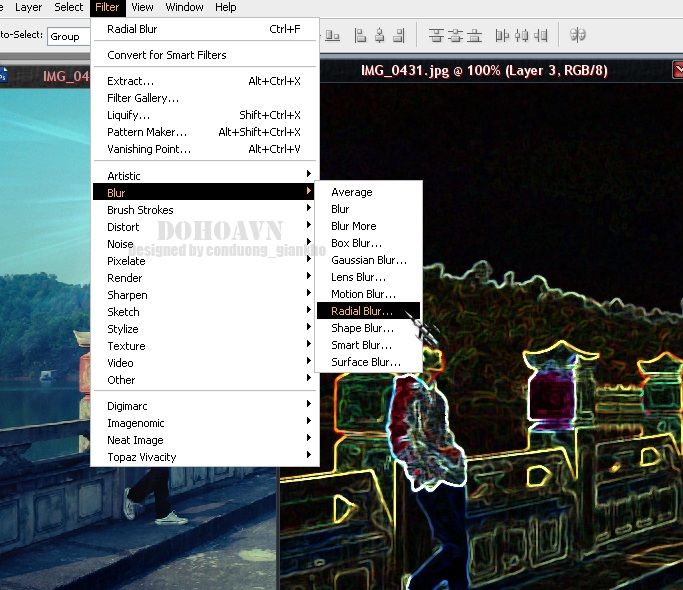
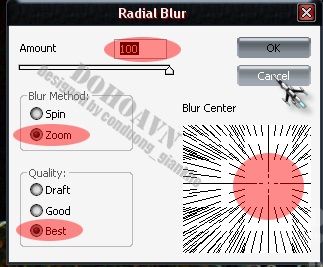
9.Vẫn tại layer này, chọn Filter/ blur/ radial blur và chỉnh thông số theo hình.
| Hình đã được tự động thu nhỏ về 800x600 pixel. Click vào đây để xem kích thước thật của hình là 683x590 pixel |


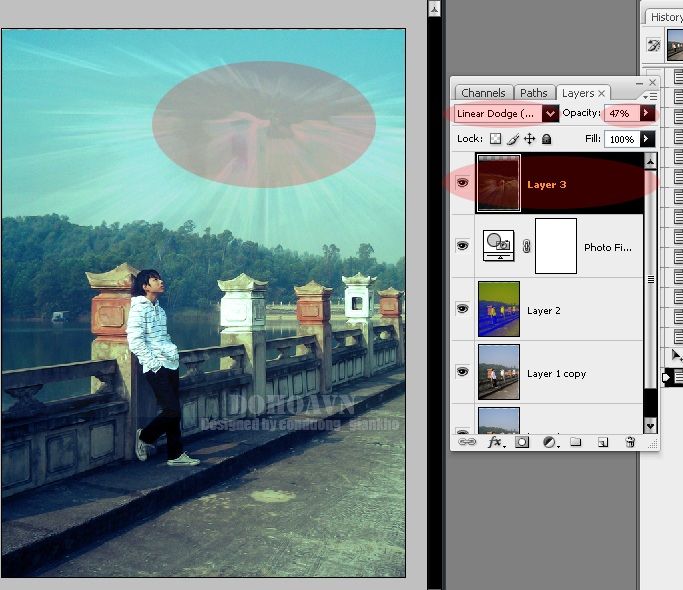
10. Chọn chế độ hòa trộn Linear Dodge(add) cho layer này _______kéo layer này dịch lên phía trên bầu trời để tạo vầng sáng _______giảm Opacity = 47%_______dùng tẩy mềm xóa đi viền mờ ở xung quanh
| Hình đã được tự động thu nhỏ về 800x600 pixel. Click vào đây để xem kích thước thật của hình là 683x590 pixel |

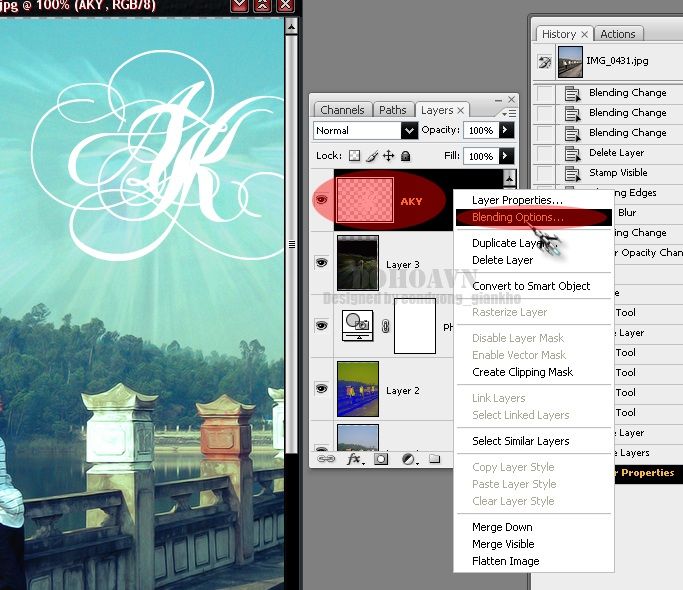
11. Ở tâm quầng sáng vừa tạo tùy mọi người chọn một số text và sắp xếp chúng cho hợp lý . Ở đây mình chọn 3 chữ A, K, Y. Chọn text nào tua rua 1 chút nhé

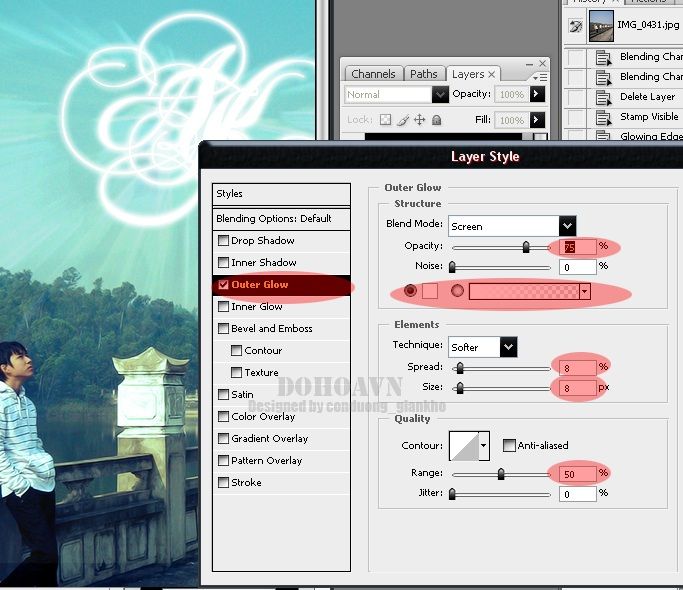
Gộp 3 chữ này lại thành 1 layer và tùy chỉnh blending option , thông số như hình
| Hình đã được tự động thu nhỏ về 800x600 pixel. Click vào đây để xem kích thước thật của hình là 683x590 pixel |

| Hình đã được tự động thu nhỏ về 800x600 pixel. Click vào đây để xem kích thước thật của hình là 683x590 pixel |

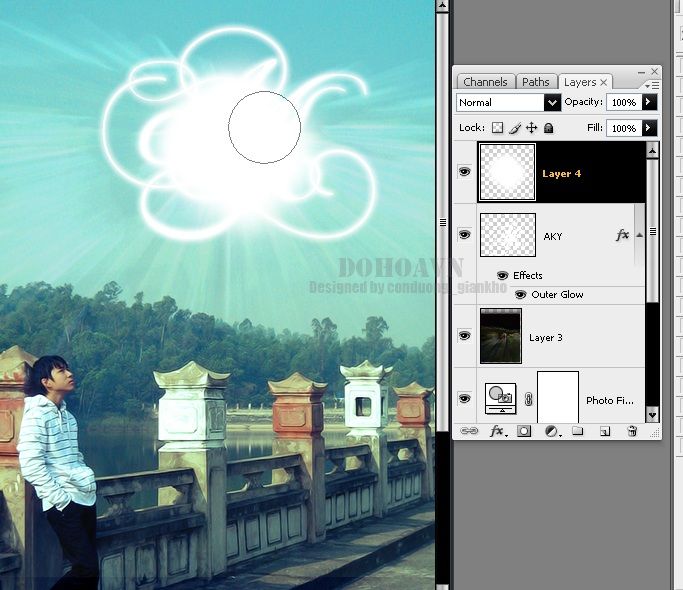
12. Nhấn Ctrl + Shift + N để tạo 1 layer mới ______trên layer mới này , dùng cọ mềm vẽ 1 lớp màu trắng lên trên lớp chữ như hình
| Hình đã được tự động thu nhỏ về 800x600 pixel. Click vào đây để xem kích thước thật của hình là 683x590 pixel |

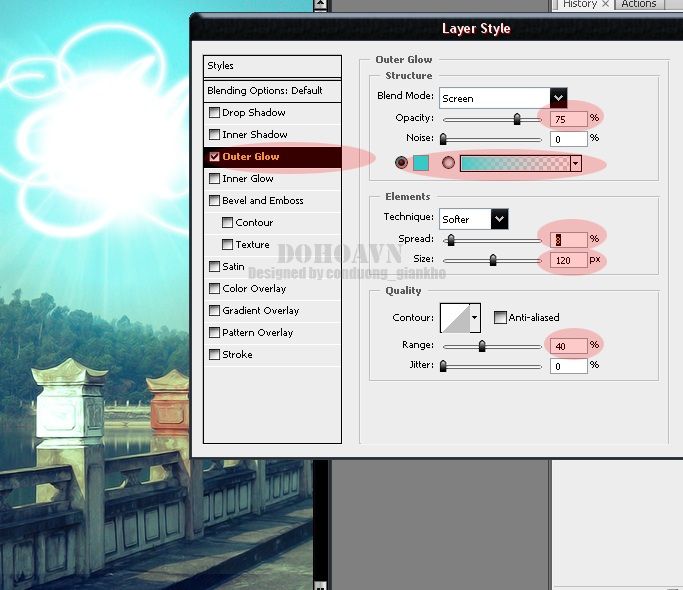
13. Đặt blending option cho layer này như hình
| Hình đã được tự động thu nhỏ về 800x600 pixel. Click vào đây để xem kích thước thật của hình là 683x590 pixel |

14. Dùng Pen vẽ thêm các dải sáng, đồng thời tùy chỉnh Opacity theo ý mọi người để được như hình ( Phần vòng cung lớn thêm vào ở chỗ quầng sáng cũng là dùng pen và tùy chỉnh blending option)

15. Thêm chữ và cũng tùy chỉnh Opacity theo ý mọi người

16. Vẽ các hình tròn to nhỏ khác nhau và chỉnh Opacity để tạo thành các bóng lóa sáng như hình

17. Đến đây , Nhấn Ctrl + Shift + Alt + E và chỉnh lại màu sắc 1 lần nữa theo ý mọi người _________Dùng Topad để làm nét
Vậy là hoàn thành_________Đây là Tác Phẩm của mình ! ^__________^














 Từ Khóa:
Từ Khóa: 


0 nhận xét:
Đăng nhận xét